
Борьба с грамматическими ошибками в markdown файлах
Заметил большое количество грамматических, орфографических и пунктуационных ошибок в текстах статей моего блога.
Понял что с этим надо бороться и начал искать варианты.
Посты я пишу в markdown файлах, используя VS Code, поэтому я начал искать линтер с возможностью проверки грамматики, орфографии и пунктуации.
Расширение code-spell-checker
На работе я уже использовал расширение code-spell-checker поэтому решил попробовать его и в этот раз.
Но сразу столкнулся с парой проблем:
- отсутствие поддержки русского языка из коробки;
- отсутствие проверки функций проверки грамматики и пунктуации;
Первая проблема легко решается установкой расширения с русским словарём russian-code-spell-checker.
А вот вторая проблема не решается в рамках данного решения.
LTеX
Довольно быстро нашёл другое решение - LTеX.
Основные особенности LTeX:
- Поддержка Markdown, BibTEX, ConTEXt, LATEX, Org, reStructuredText, R Sweave, XHTML;
- Работает полностью локально, не делает запросов в интернет;
- Поддержка более 20 языков, в том числе русского;
- Поддержка Quick fix и подсветка ошибок;
- Поддержка пользовательских словарей;
- Нормальная документация;
Настройка расширения для VS code
Для того чтобы включить и использовать LTeX для русского языка в VS Code надо:
- Установить расширение;
- В настройках расширения, либо в файле settings.json установить следующие настройки:
Примеры использования
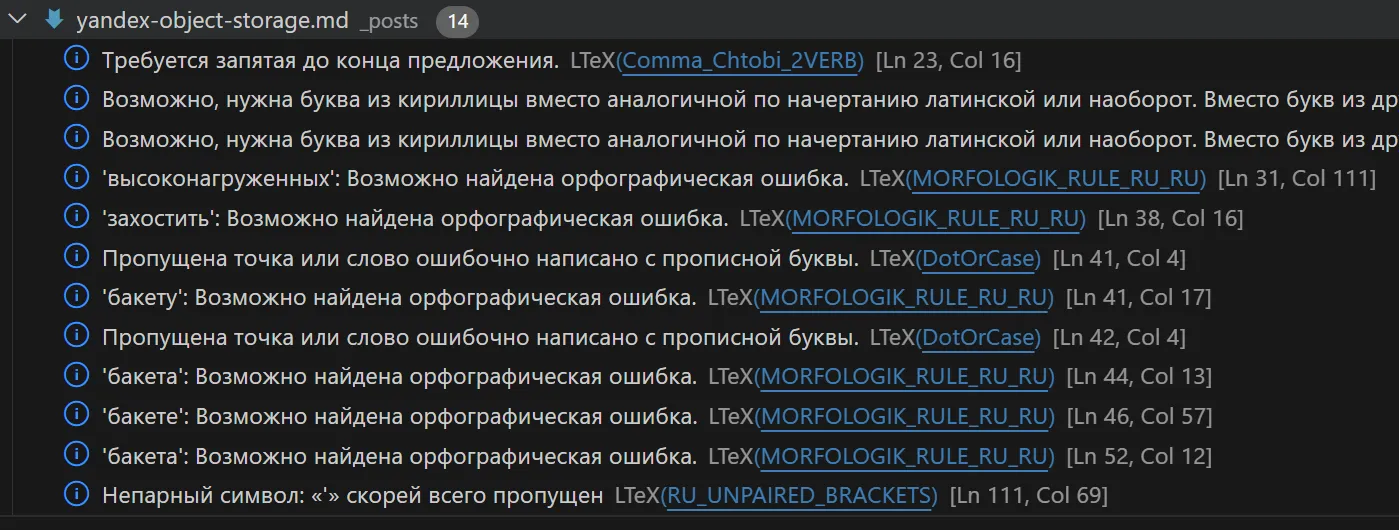
Вот так выглядит подсветка ошибок в файле:

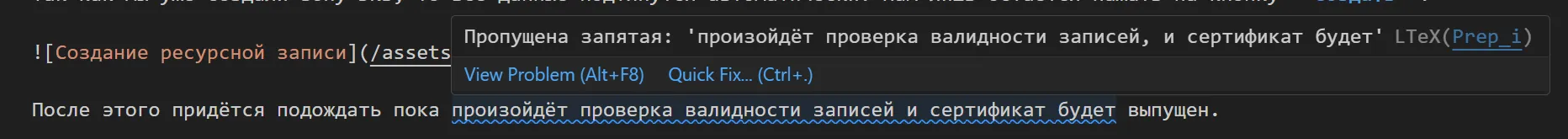
Вот так ошибки выглядят при наведении на них:

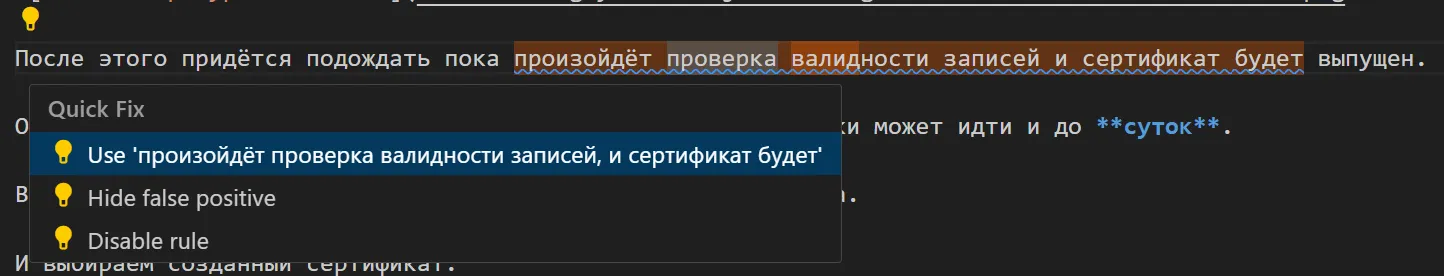
Вот так выглядит меню Quick fix:

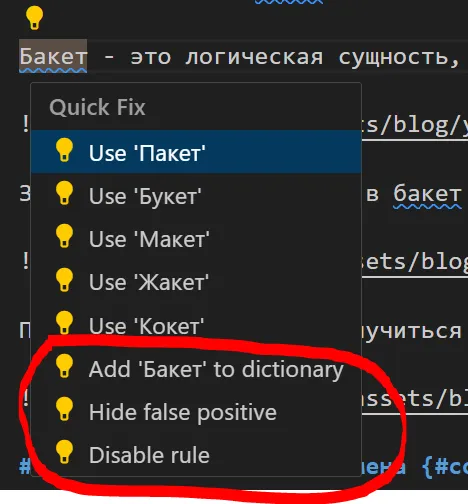
Так же можно добавлять слова и правила в исключения:

При этом генерируются .txt файлы с добавленными словами и исключениями для каждого языка.
Пример ltex.dictionary.ru-RU.txt:
На этом всё! 🎉
Надеюсь теперь я буду совершать меньше ошибок в текстах.
Подписывайтесь на мой Youtube канал, Telegram и теперь и на сообщество во Вконтакте 🙂