
Добавляем JSON-LD разметку к блогу на Next.js
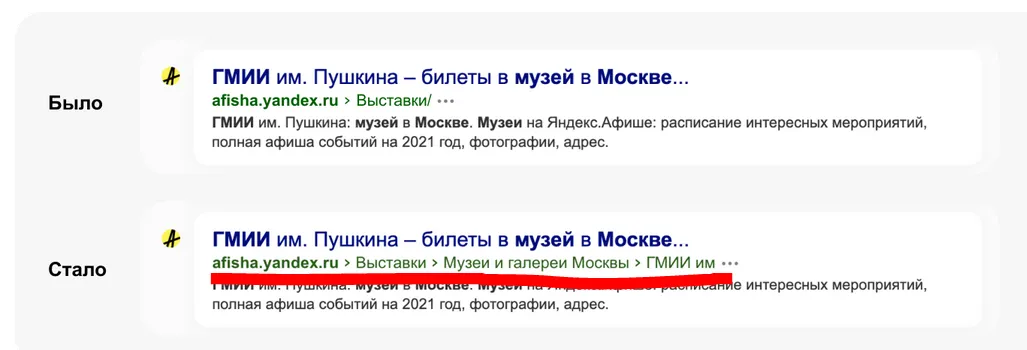
В прошлом посте, я рассказывал о том как сделать так, чтобы в выдаче Яндекса отображалась красивая галерея статей.
Пришло время ещё больше улучшить выдачу, а также поработать над выдачей в других поисковиках. А именно добавить на страницы разметку JSON-LD.
Что такое JSON-LD?
JSON-LD (JSON Lightweight Linked Data format) — это формат метаданных для поисковых систем о типе контента на каждой странице. В теории, наличие подобной разметки на сайте приводит к более высоким результатам в поисковой выдаче.
JSON-LD выглядит так:
Для чего нужен JSON-LD?
В поисковой выдаче Яндекса есть, как минимум, 2 элемента, которые напрямую зависят от JSON-LD:
- Навигационные цепочки - они же хлебные крошки;

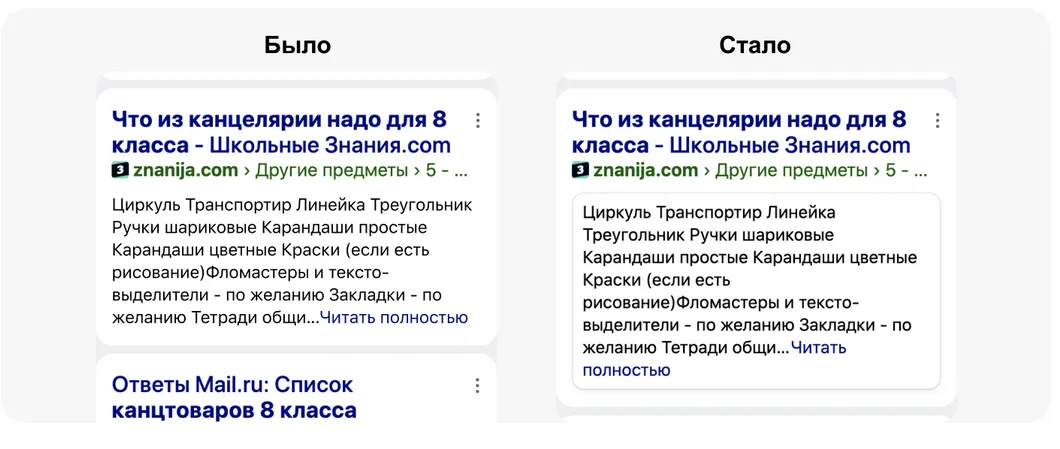
- Сниппет Вопрос-ответ;

С поисковой выдачей Google всё ещё интереснее. Они называют такую разметку Структурированными данными.
В документации для разработчиков есть целый раздел посвящённый Структурированным данным и JSON-LD.
От Структурированных данных зависят такие функции поисковой выдачи как:
- Статья - название говорит само за себя;
- Строка навигации - аналог Навигационных цепочек Яндекса;
- Карусель - аналог Турбо карусели Яндекса;
- Часто задаваемые вопросы - аналог Вопрос-ответ от Яндекса;
- Товары - описание товаров и их характеристик;
- Видео - описание и основные моменты видео;
- Организация - название, часы работы, телефоны и прочее;
- Мероприятие - где и когда состоится;
и многие другие (я насчитал 36 штук).
Для начала мне хватит просто Навигационных цепочек и теоретического улучшения позиций в выдаче 🙂
Итак, для добавления JSON-LD нам нужно:
Формирование JSON-LD
Как не трудно догадаться из названия, JSON-LD - это JSON объект, составленный по определённой схеме. Для валидации схемы уже есть npm пакет schema-dts.
Установим его:
Далее создадим объект для поста этого блога.
Теперь необходимо сформировать BreadcrumbList для Навигационных цепочек:
Ну и на сладкое мы можем добавить информацию о видео содержащихся на странице:
Объединяем всё это вместе в один объект:
Добавление на страницу
Для того чтобы добавить разметку на страницу, создадим компонент JsonLd:
Далее просто добавляем этот компонент на страницу с постом и передаём в него данные:
Теперь необходимо проверить что у нас всё получилось как надо.
Тестирование
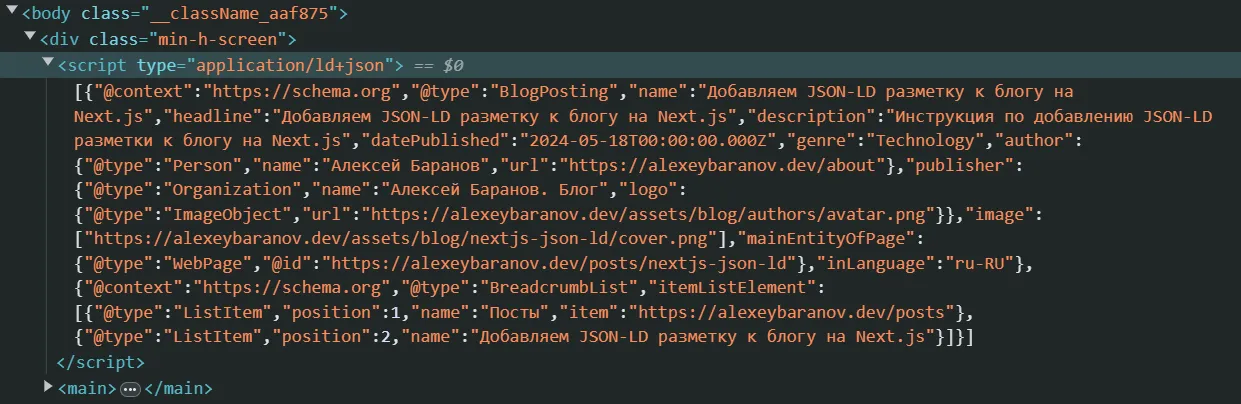
Заходим на страницу и смотрим разметку:

Итак, разметка появилась на странице.
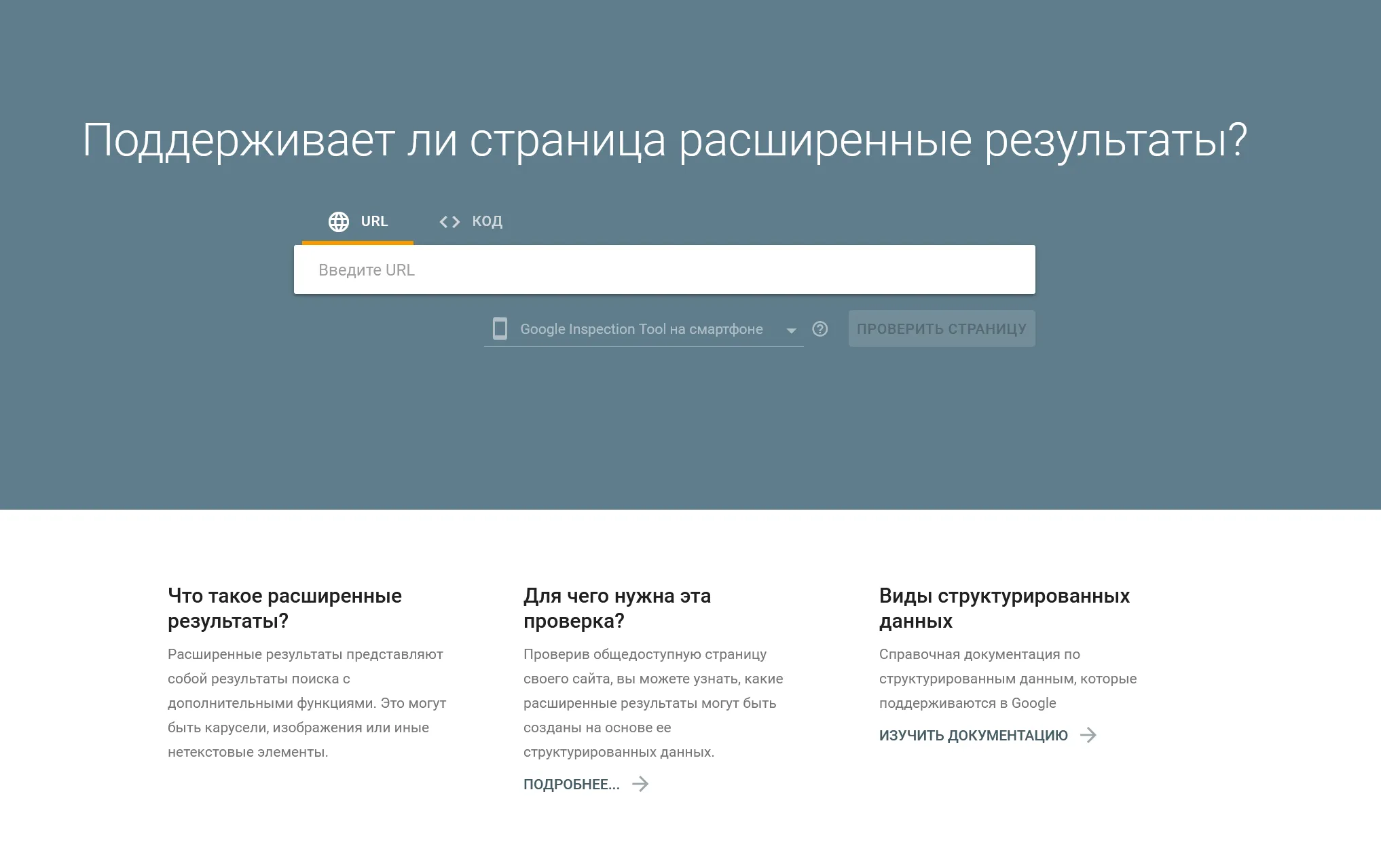
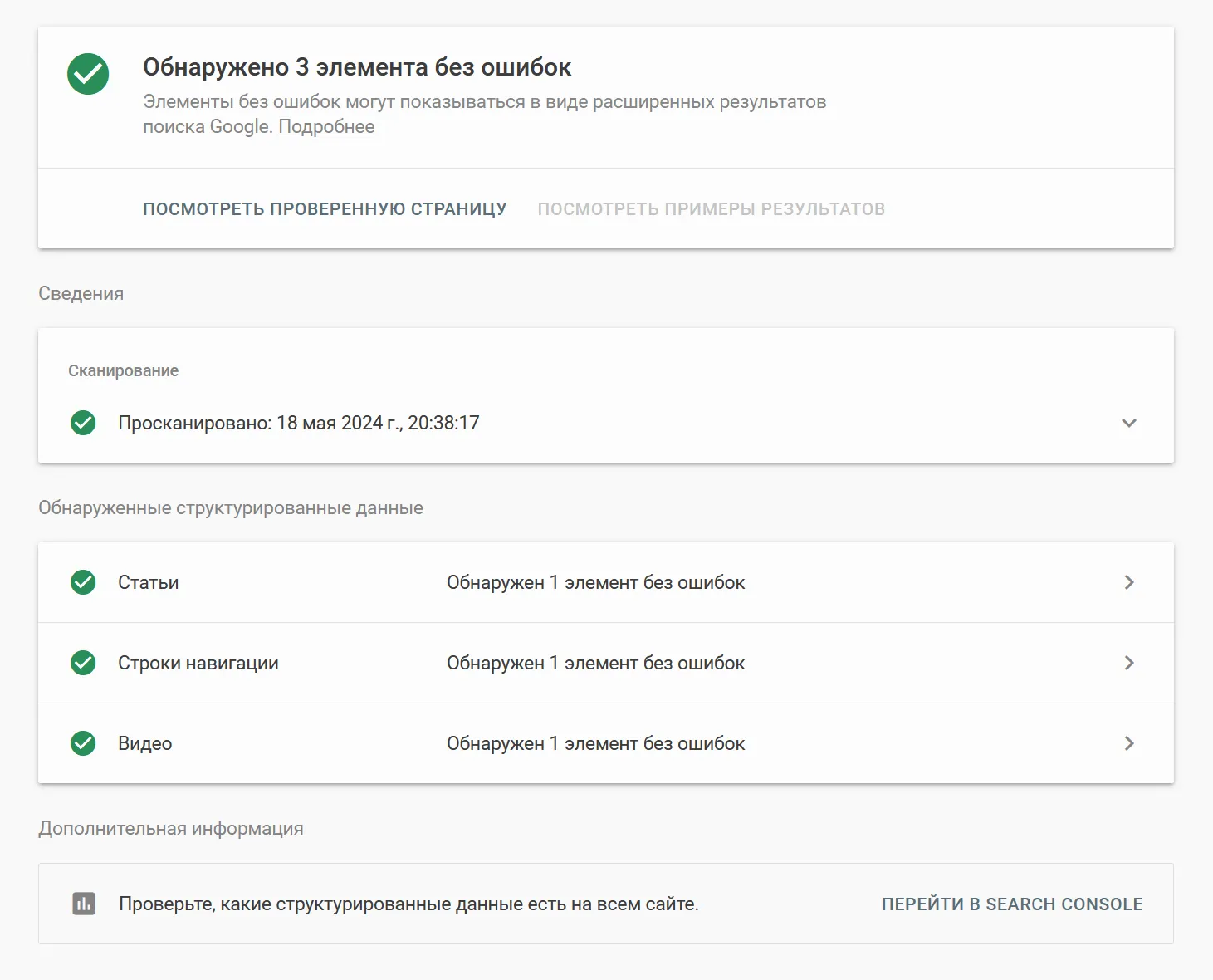
Теперь необходимо проверить что разметка валидная. Для этого у гугла есть специальный инструмент для проверки.

Вбиваем в него адрес нашей страницы, если она уже где-то хостится, либо HTML-разметку страницы.

Отлично, на этом всё! 🎉
Теперь выкладываем страницу и ждём индексации.
Готовое решение
Прикладываю полный код решения.
Так же не забудьте подписаться на мой YouTube канал и Telegram 🙂