
Добавляем Яндекс Турбо-страницы к блогу на Next.js
ВНИМАНИЕ! 7 февраля 2025 года Yandex анонсировал прекращение поддержки Turbo страниц. Поэтому содержимое этой статьи устарело и оставлено здесь просто для истории.
Для того чтобы красиво отображаться в поисковой выдаче Яндекса решил добавить Яндекс Турбо-страницы к этому блогу.
Вот так это выглядит:

Процесс этот простой и проходит в 2 основных шага:
Генерация фида
Процесс генерации фида почти ничем не отличается от генерации RSS фида.
Для того чтобы сгенерировать фид, необходимо:
- получить список всех постов и их метаданные,
- сформировать Tурбофид в специальном формате
- делать так при каждой сборке
Получение постов и их метаданных
Так как посты у меня хранятся в репозитории проекта в формате .md, то для получения всех постов мне просто необходимо:
- получить список файлов в директории с постами,
- пройти по каждому посту и получить метаданные
Для получения метаданных я воспользовался пакетом gray-matter
В результате получился такой код:
Формирование Турбо фида
Для того чтобы добавить RSS фид я воспользовался пакетом turbo-rss.
Устанавливаем его командой:
Алгоритм следующий:
- сформировать описание фида,
- пройти по списку постов, и сформировать feedItem для каждого поста,
- записать всё в .xml файл
У меня получился вот такой скрипт:
Автоматизация сборки фида
Добавляем в package.json скрипт postbuild.
Он запустится сразу же после успешной сборки проекта и запишет фид в папку с результатами сборки.
Добавление информации о фиде в Яндекс Вебмастер
Теперь осталось только добавить информацию о фиде в поисковую машину Яндекса.
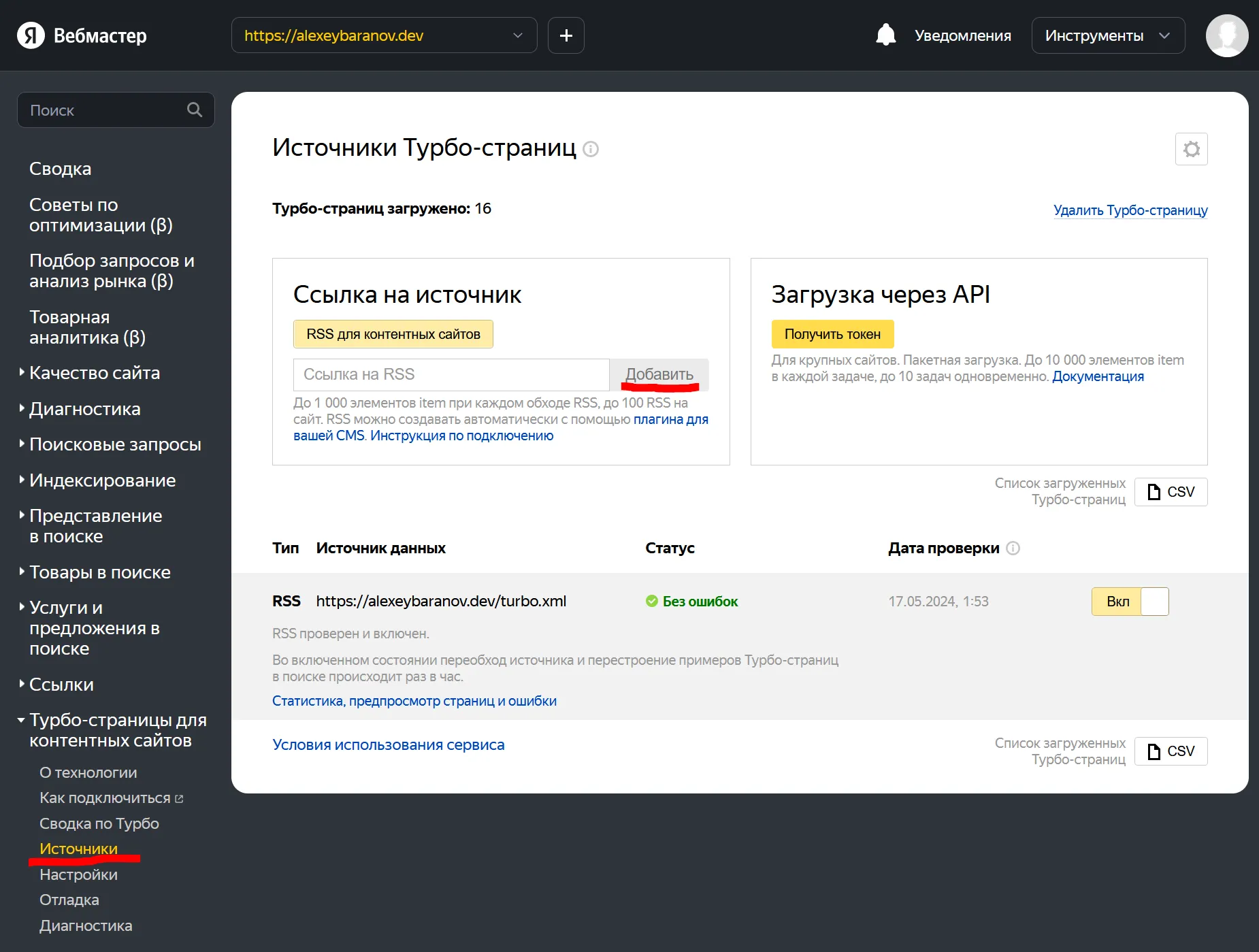
Заходим в Яндекс Вебмастер.
Переходим на вкладку Турбо-страницы для контентных сайтов --> Источники.

Добавляем фид удобным нам способом:
- Руками, через форму;
- Через API;
Добавить фид надо всего 1 раз, поэтому я не стал заморачиваться с API и просто добавил ссылку на фид руками.
Всё готово! 🎉
P.S.
Вот ссылка на мой Турбо фид.
Также не забудьте подписаться на мой Youtube канал и Telegram 🙂