
Добавляем рекомендации постов и блок "Поделиться в соц. сетях"
Изучал различные блоги, аналогичные моему и решил добавить блок "Поделиться в соц. сетях", а так же простейший механизм рекомендаций статей. Вот что из этого вышло...

Добавляем рекомендации постов
Тут всё просто, я решил захардкодить в frontmatter каждой статьи массив со ссылками на другие статьи, схожие по тематике.
Только вместо ссылок я использую slug постов.
У меня уже был компонент PostPreview для отображения описания поста. Он используется на главной странице. Поэтому я просто переиспользовал его.
В компоненте поста, я получаю список данные о рекомендованных постах:
И передаю их в компонент PostPreview, который рендерю после тела статьи:
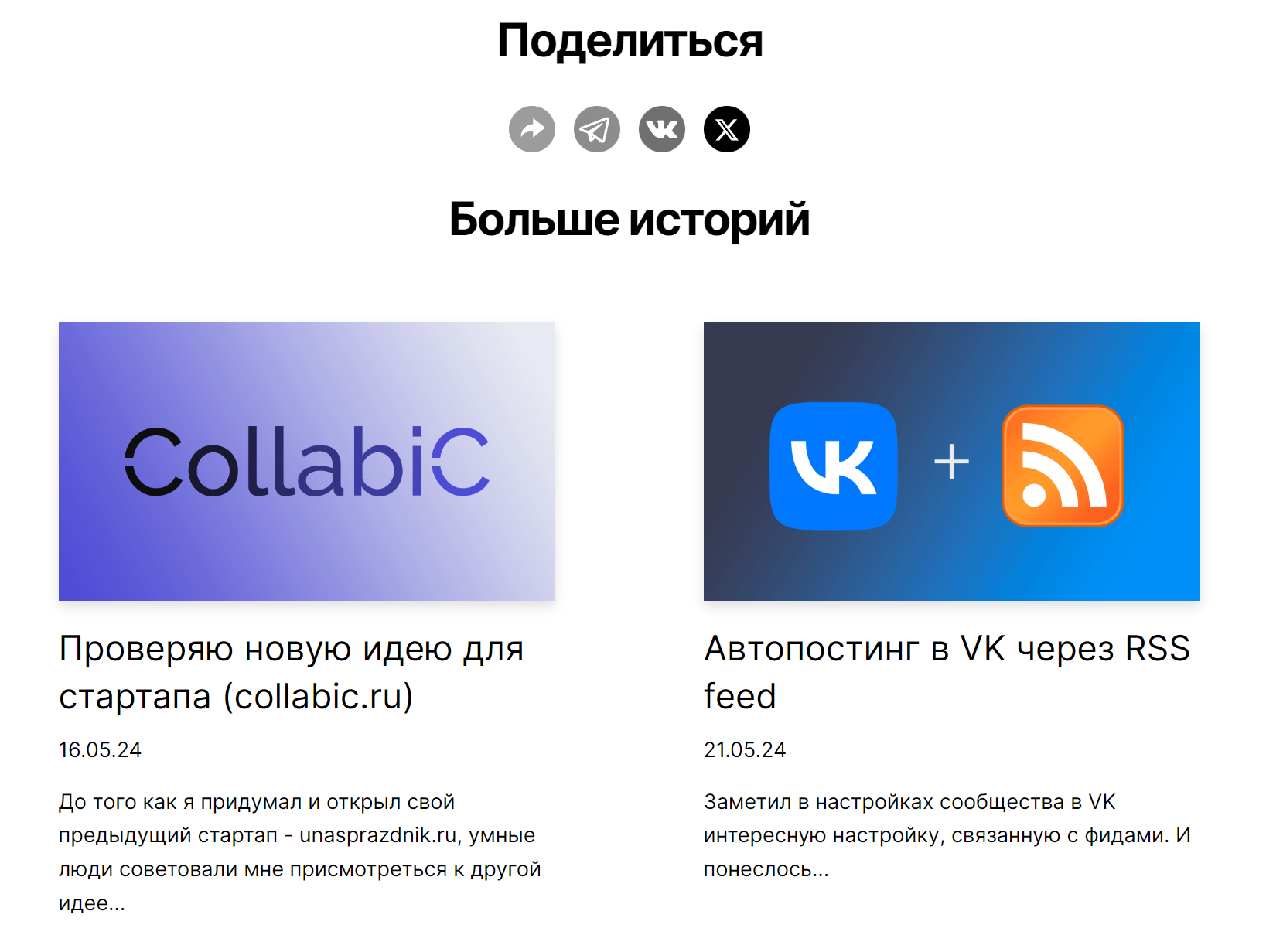
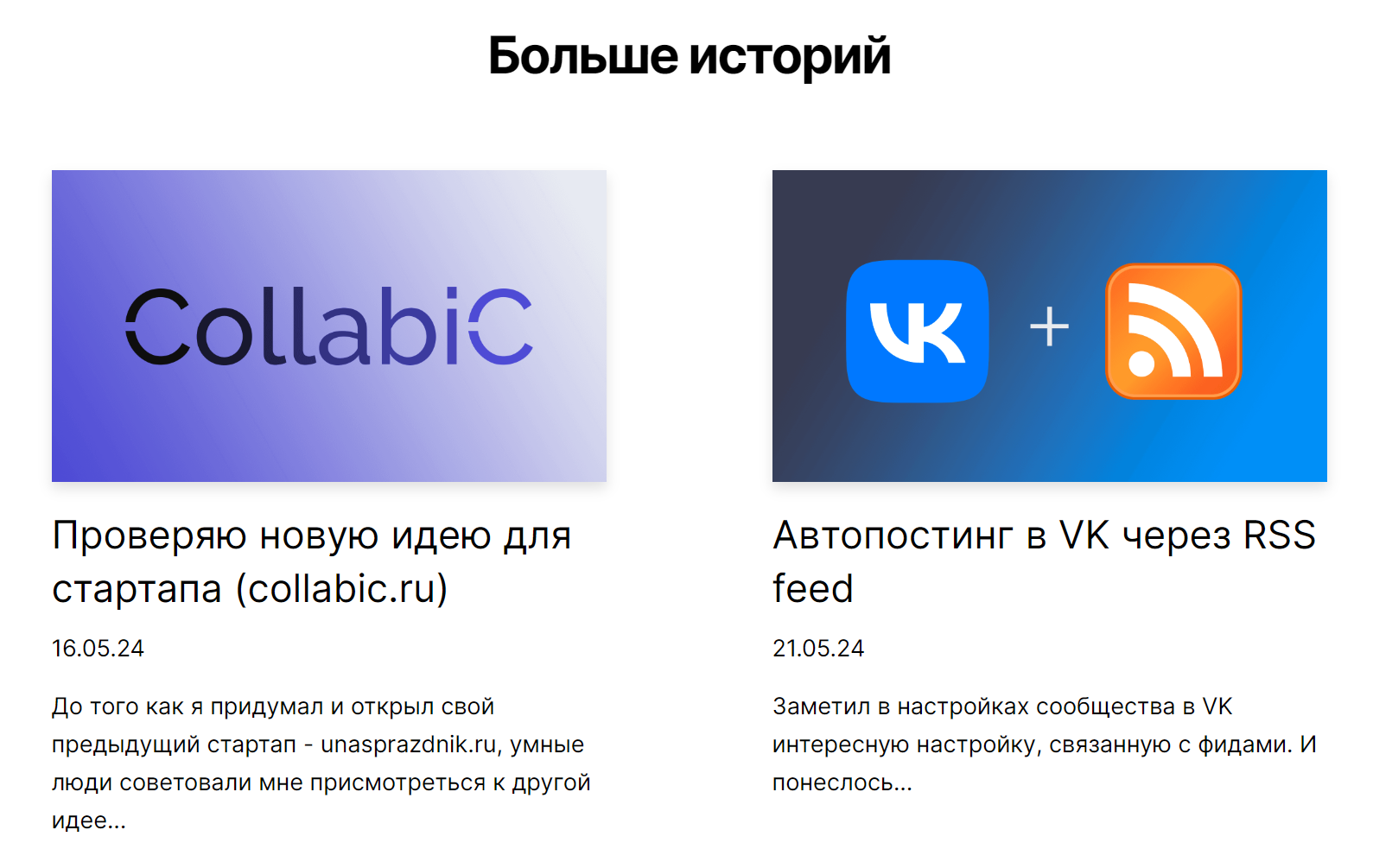
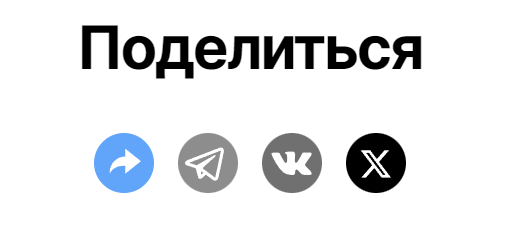
В результате блок рекомендаций выглядит следующим образом:

Добавляем блок "Поделиться в соц. сетях"
Для кнопок соц. сетей я использовал готовое решение - пакет react-share.
Установим его:
Далее всё просто, импортим оттуда кнопки и иконки:
И передаём в них базовые данные о посте:
С кнопками соц. сетей всё просто. Но мне хотелось ещё добавить возможность использовать нативный механизм "поделиться" на мобильных устройствах и просто удобно копировать ссылку на статью на десктопах.
Поэтому я решил сделать свою кнопку.
С разметкой там всё просто, поэтому остановлюсь только на интересном, а именно на использовании navigator.share API.
Сначала подготовим данные:
Затем вызовем navigator.share:
Нужно учитывать что navigator.share может быть недоступен по множеству причин, поэтому я добавил фоллбек на запись ссылки в clipboard.
Но и запись в clipboard может быть недоступен по множеству причин, поэтому и это надо учитывать.

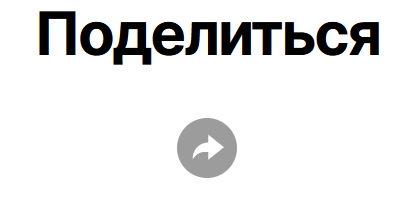
А вот так этот блок выглядит при включенном Ad Block:

Не очень конечно, думаю что с блокировщиками рекламы тоже предстоит разобраться со временем.
На этом всё! 🎉
Подписывайтесь на мой Youtube канал, Telegram и на сообщество Вконтакте 🙂
В живую результат статьи можно увидеть ниже 🙂